di Daniele Frulla
In ambito di programmazione si ha spesso la necessità di installare ambienti di testing per verificare la funzionalità del software che si sta realizzando.
Per quanto riguarda la programmazione PHP con supporto di database MySql si può optare per diverse soluzioni.
Avevo già parlato di piattaforme web su chiavetta USB, ma questa volta parlerò di una soluzione semplificata per piattaforme Linux.
In meno di 10 minuti è possibile avere a disposizione un server PHP, MySql, Apache su piattaforma Linux.
Prima si sarebbero installati con il comando apt-get install tutti gli applicativi che erano necessari.
Ora si può operare come segue:
Siete ora pronti per testare i vostri applicativi copiandoli nella cartella /opt/lampp/htdocs e visualizzare i risultati con un browser web alla pagina http://localhost.
Più semplice di cosi…!!
di Daniele Frulla

Da diversi mesi è possibile guardare le Reti Rai direttamente su internet Live.
Peccato però che per farlo il sito web della Rai abbia preferito lo standard MoonLight che è spesso lento occupa diversa RAM di memoria nel PC.

Qui di seguito vi sono i link diretti con cui si possono vedere le stazioni Rai con applicazioni standard e compatibili con diversi sistemi come Video Lan o simili.
RaiUno: http://mediapolis.rai.it/relinker/relinkerServlet.htm?cont=983
RaiDue: http://mediapolis.rai.it/relinker/relinkerServlet.htm?cont=984
RaiTre: http://mediapolis.rai.it/relinker/relinkerServlet.htm?cont=986
RaiQuattro: http://mediapolis.rai.it/relinker/relinkerServlet.htm?cont=75708
RaiNews24: http://mediapolis.rai.it/relinker/relinkerServlet.htm?cont=1
RaiSport: http://mediapolis.rai.it/relinker/relinkerServlet.htm?cont=4145
RaiStoria: http://mediapolis.rai.it/relinker/relinkerServlet.htm?cont=24269
RaiEdu: http://mediapolis.rai.it/relinker/relinkerServlet.htm?cont=24268
di Daniele Frulla

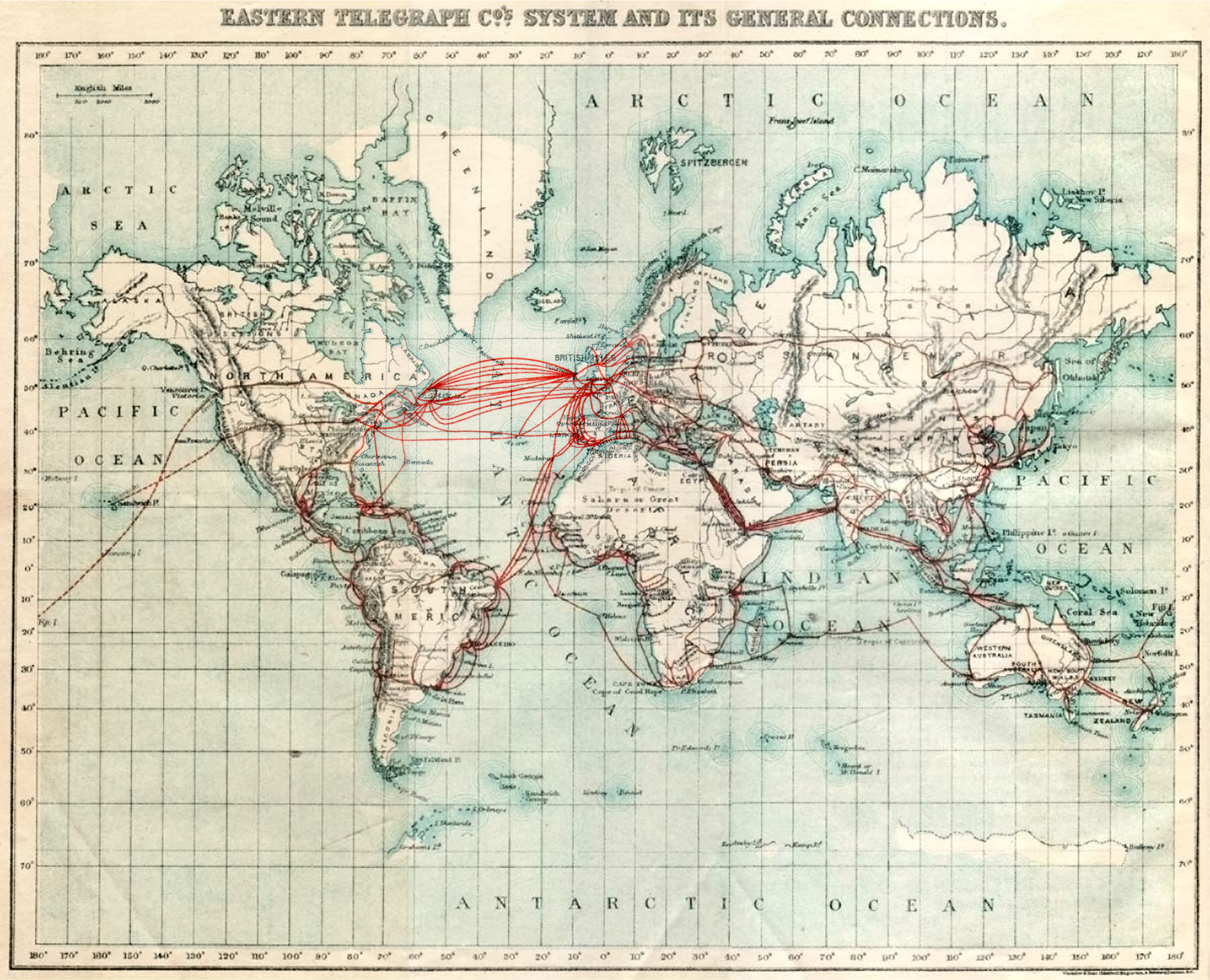
Non tutti lo sanno, ma per mantere in contatto tutte le persone nel mondo sono stati passati migliaia di km di cavi telefonici sottomarini, ed ora, per velocizzare Internet, già dal 1988 sono stati lasciati nelll’Oceano Atlantico cavi in fibra ottica, i cosiddetti cavi transatlantici sottomarini.

Il primo cavo Transatlantico si chiama TAT-1 ed è stato completato nel 1956 connettendo la Scozia e Terranova in Canada. Questo cavo portava poche linee telefoniche, quelle che bastavano per quell’epoca, ed erano cavi in rame.
A partire dal 1988 sono stati sommersi nell’Oceano la tratta telefonica TAT-8, in cui potevano passare molte più linee telefoniche poiché i cavi erano in fibra ottica.
Molti altri cavi in fibra ottica sono stati sommersi da cui la tabella dei cavi sommersi in fibra ottica.
I dati che viaggiano in una fibra ottica sono impulsi di luce, non sono soggetti a campi elettromagnetici e teoricamente hanno una alta resistenza elettrica, quindi ogni circa 100 Km occorre rigenerare il segnale impulso di luce.
L’unica limitazione sono la frequenza alla quale si inviano questi impulsi di luce.
Esistono di verse modalità con cui trasmettere il segnale di luce in una fibra ottica:
Dall’altro capo, per ricevere il segnale impulso di luce vi sono:
di Daniele Frulla

Joomla è un motore CMS grandemente utilizzato dai creatori di siti web. Anche l’articolo che state leggendo è stato scritto attraverso questa piattaforma.
Spesso ci perde in piccolezze, problemi che non riusciamo a risolvere, ma che hanno una soluzione per ora ignota.

Solitamente si cercano tools ed estensioni per joomla, ma la cosa più semplice che si possa fare è creare un menù wrapper.
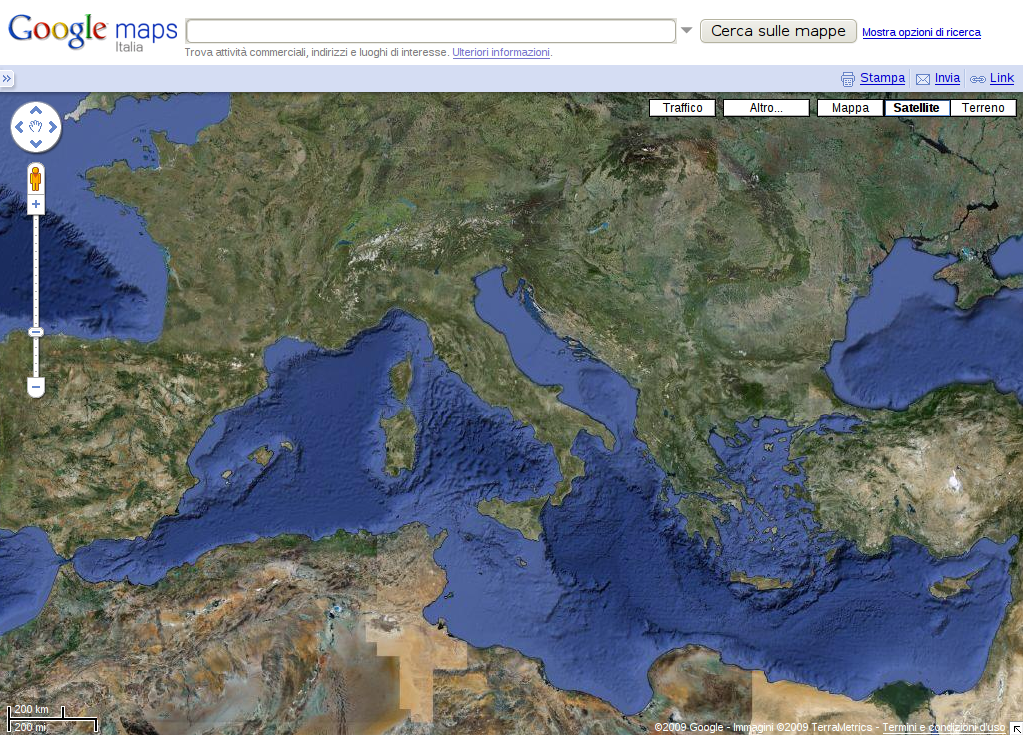
Iniziamo da Google Maps, creiamo la nostra mappa. In alto a destra troveremo link. Per l’Italia ho selezionato:
http://maps.google.it/maps?hl=it&ie=UTF8&ll=42.779275,12.304688&spn=12.668989,45&t=k&z=5
A questo codice, visto che non vogliamo visualizzare la ricerca google in alto, dobbiamo aggiungere &output=embed.
Otterremo in questo modo il nostro codice sorgente da inserire in un tag <iframe>:
http://maps.google.it/maps?hl=it&ie=UTF8&ll=42.779275,12.304688&spn=12.668989,45&t=k&z=5&output=embed
L‘inserimento in un iframe con Joomla lo si fa direttamente inserendo il link nella creazione di un menù wrapper:
Gli utenti che selezioneranno il vostro menù vedranno la mappa di google che avete scelto inizialmente.
Fonte: www.newstechnology.eu